💥 Angular Forms - How To Set a Form Value, How To Reset a Form - Covers Angular Final Release - YouTube

Reactive Forms Part 3 | Set form control value | Set value method over form control | #reactiveforms - YouTube

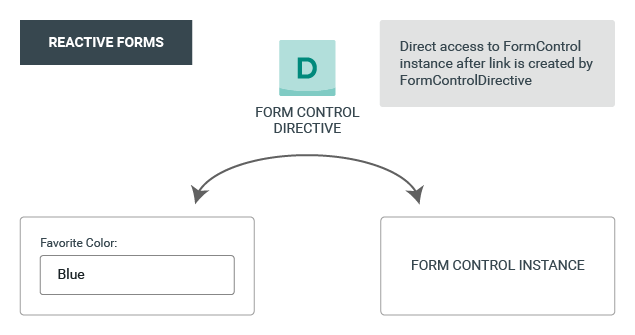
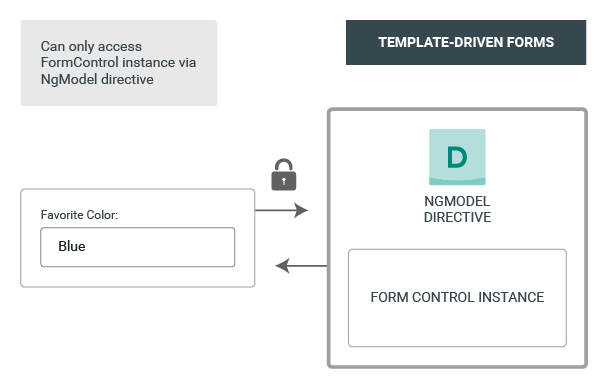
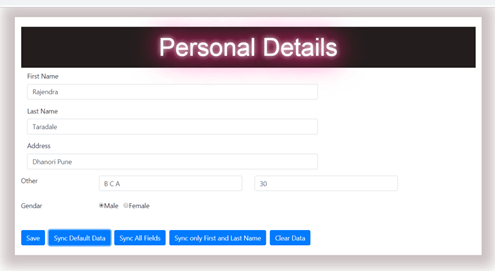
Enhancing Angular Forms with Custom Components: Walking through an example: A Guide to ControlValueAccessor. | by Alex Trytetskyi | Mar, 2024 | Stackademic

javascript - How to set value in a reactive form control in angular, using the value obtained from the call back function? - Stack Overflow

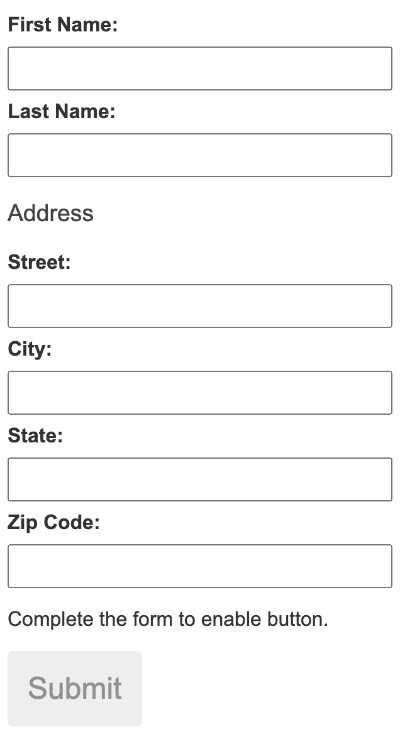
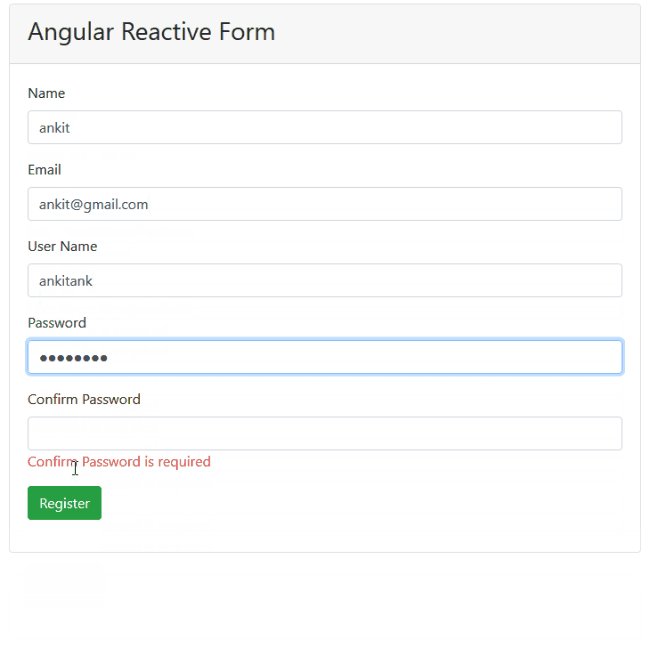
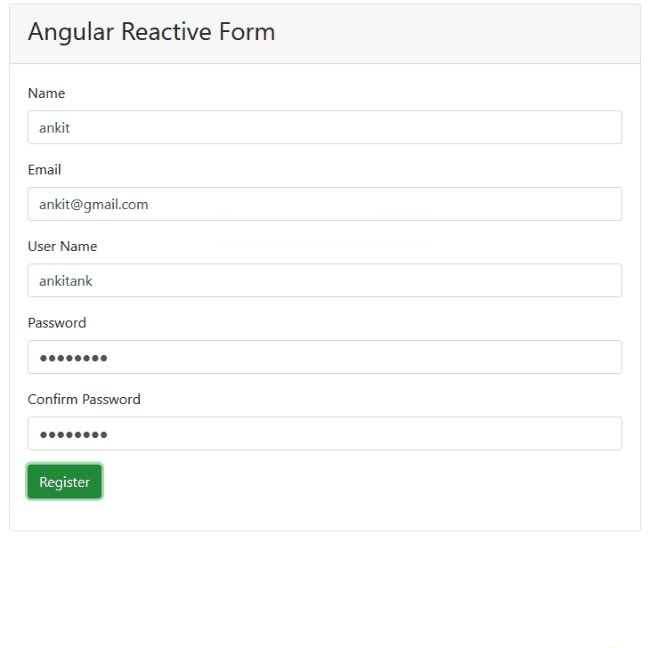
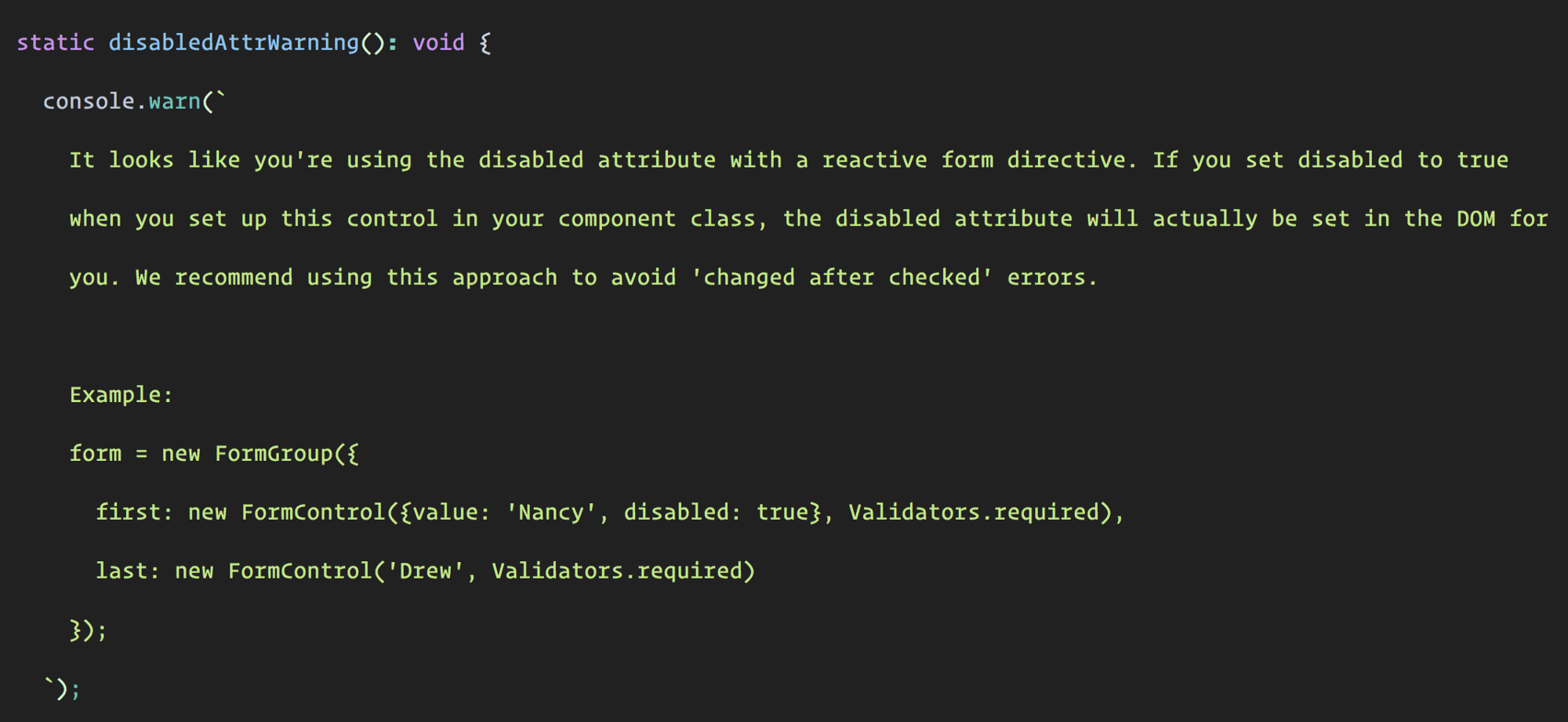
Disabling Form Controls When Working With Reactive Forms in Angular | by Alex Onozor | alexonozor | Medium